개발자 도구
1. 개발자 도구란?
웹사이트 개발용 도구로서, 대부분의 최신 브라우저에는 개발자 도구가 탑재되어 있음
ex) HTML CSS 코드 확인, 모바일 모니터링, 네트워크 상태 점검, 스크립트 명령어 확인 등
2. 어떻게 열어?
(크롬 기준) F12 버튼을 누르거나
메뉴 -> 도구 더보기 -> 개발자도구 클릭

3. 실행완료!

4. 개발자 도구에는 뭐가 있어?

우리는 주로 Elements를 이용할 것임.
Elements는 우리가 띄워 놓은 웹사이트의 소스코드를 보여줌.
코드 에디터
1. 코드 에디터란?
프로그래머가 프로그램 소스 코드를 편집하기 위해 사용하는 소프트웨어.
코드를 빠르고 편하게 작성하는 것이 목적.
-> 텍스트 자동완성 + 하이라이팅 기능이 추가된 메모장이라고 생각하자!
2. 유튜버 유노코딩님이 추천해주신 코드 에디터는?

비주얼 스튜디오
- 오픈소스 프로그램
- 다양한 확장기능과 높은 인지도로 인해서 초보자도 접근 용이
- 설치도 쉬움! (참고 : 유노코딩님 블로그 / https://penguingoon.tistory.com/185 )
3. 설치해보자
https://code.visualstudio.com/
위 링크로 접속하면

이런 화면이 뜨는데, 좌측 가운데에 있는 "Download for Window" 클릭하고

아래에 다운로드 완료된 설치파일을 실행시켜 설치를 해주면 됨.
(자세한 사항은 유노코딩님 블로그를 참고해주세용)

정상적으로 설치가 완료되어 실행 완료!
4. 새파일 만들기

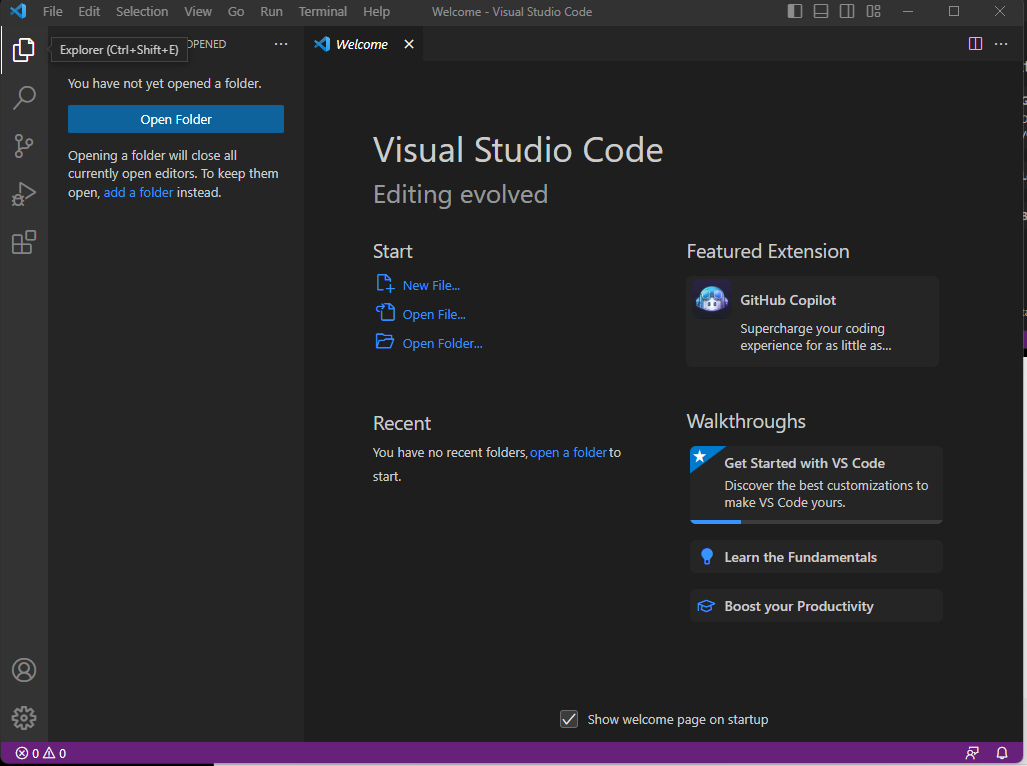
좌측 맨 위 Explorer 클릭 -> Open Folder 클릭 -> 미리 바탕화면에 생성해둔 'html 실습' 폴더 열기

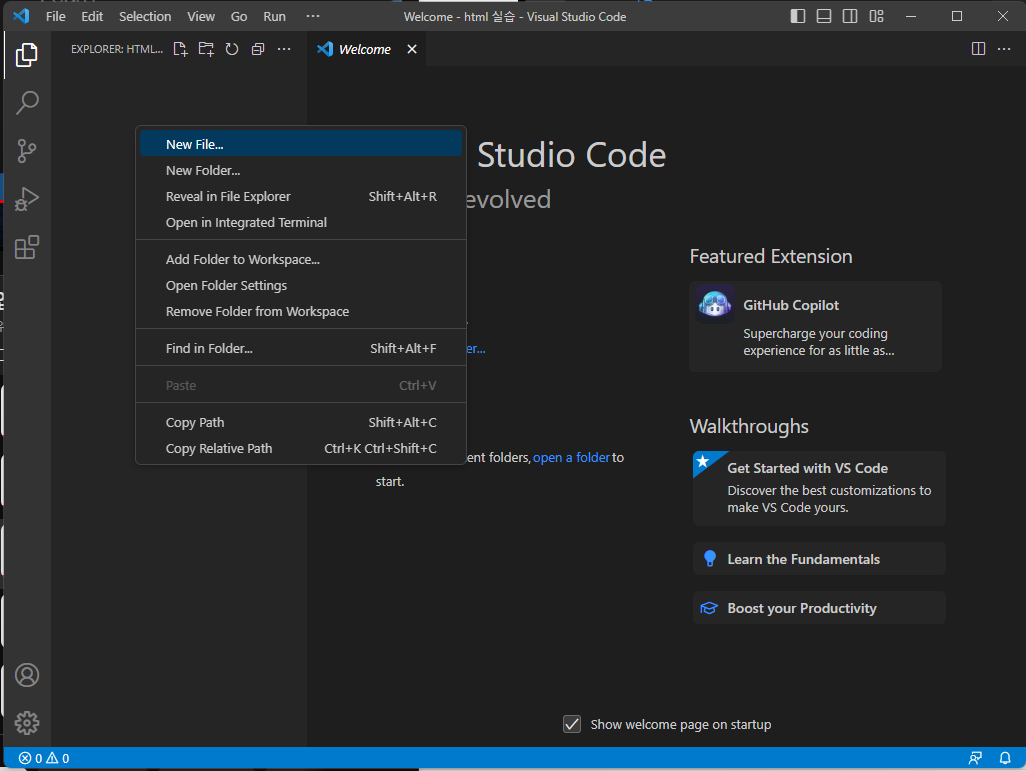
폴더를 연 후, 마우스 오른쪽 클릭 -> New File 클릭 -> 파일명 'index.html'
그럼, 짜잔~

마찬가지로 바탕화면에 있는 'html 실습' 폴더에 저장이 된 것을 확인할 수 있고 웹에서 실행이 가능함.
*유노코딩님 영상을 통해 공부 중입니다.
'비전공자의 고군분투 코딩공부 > HTML' 카테고리의 다른 글
| 6. 태그의 구분은 뭐고, 인라인 텍스트 요소는 뭐여? (0) | 2023.05.09 |
|---|---|
| 5. 텍스트를 표시하는 태그는 뭐여? (0) | 2023.04.25 |
| 4. HTML 문서의 기본 구조는 뭐여? (0) | 2023.04.25 |
| 3. HTML 코드 기초 문법은 뭐여? (0) | 2023.04.19 |
| 1. HTML이 뭐여? (0) | 2023.04.10 |



