반응형
태그의 구분
블록 레벨 요소를 만드는 태그 vs. 인라인 요소를 만드는 태그
- 블록 레벨 요소 : 자기가 속한 영역의 너비를 모두 차지하여 블록을 형성
- 인라인 요소 : 자기에게 필요한 만금의 공간만 차지
블록 레벨요소를 확인해보자

비주얼 스튜디오로 태그를 써서 작성 후, 웹브라우저로 실행을 시키고, F12를 눌러 개발자 도구를 실행 시키면 이 화면이 뜬다.


이렇게 영역이 표시되고 있는 웹브라우저 창을 옆으로 길게 늘린 후 다시 영역을 확인해보자.

이로서 h 태그와 p 태그는 블록레벨의 태그임을 확인할 수 있다.
인라인 요소를 알아보자
strong 태그는 감싸고 있는 콘텐츠를 굵게 표시하는 태그이다.


em 태그는 감싸고 있는 콘텐츠를 기울여 이탤릭체로 표시하는 태그이다.


mark 태그는 감싸고 있는 콘텐츠에 형광펜 표시를 더해주는 태그이다.


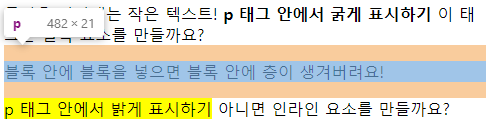
블록 안에 블록을 넣는다면


*유노코딩님 영상을 통해 공부 중입니다.
반응형
'비전공자의 고군분투 코딩공부 > HTML' 카테고리의 다른 글
| 5. 텍스트를 표시하는 태그는 뭐여? (0) | 2023.04.25 |
|---|---|
| 4. HTML 문서의 기본 구조는 뭐여? (0) | 2023.04.25 |
| 3. HTML 코드 기초 문법은 뭐여? (0) | 2023.04.19 |
| 2. 개발자 도구와 코드 에디터는 뭐여? (1) | 2023.04.14 |
| 1. HTML이 뭐여? (0) | 2023.04.10 |



